Day: 100 Worked: 15+ hours
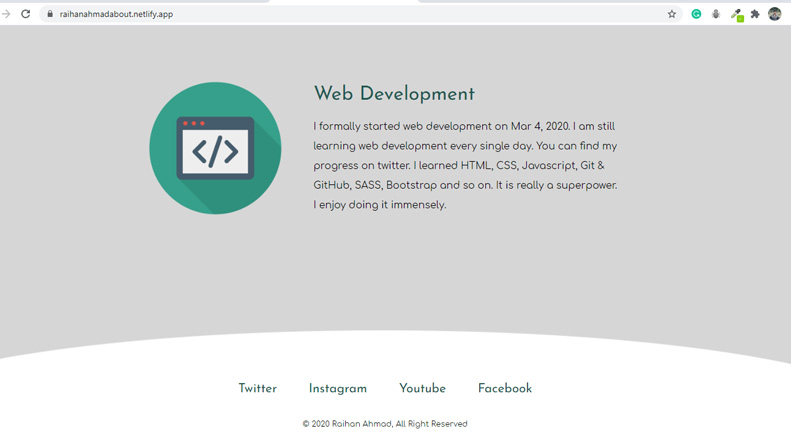
* Today I made this
#100DaysOfCode
website
* Finally, I have completed the #100DaysOfCode challenge. I'm so
happy. I invested 700+ hours to learn and work. It is a great
experience in my life.
* I'm a legend of the
#100DaysOfCode.
Day: 99 Worked: 8.20 hours
* I reviewed XHR Object, Ajax, Fetch API, Async Await, etc. All the
stuff I have learned.
-- Then I built an API project
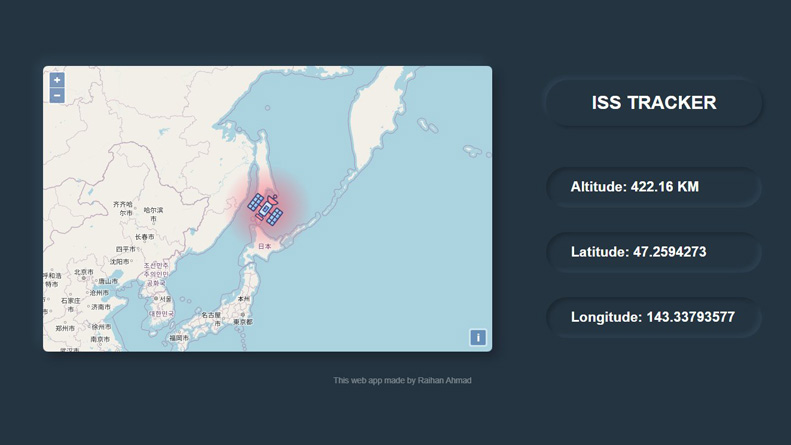
(
ISS Tracker
).
Day: 98 Worked: 11 hours
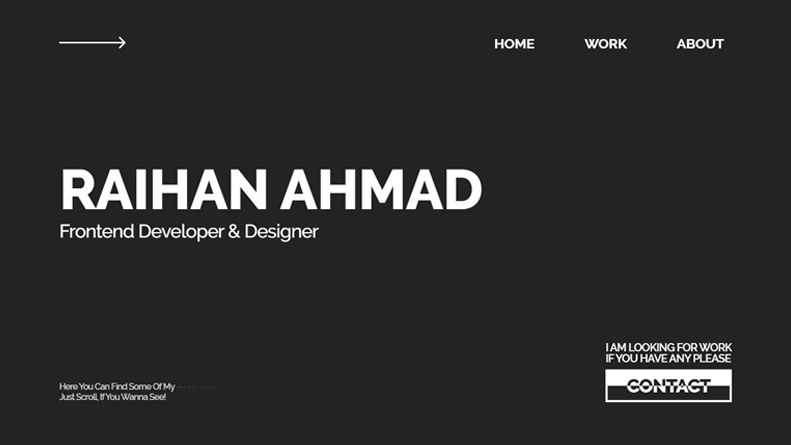
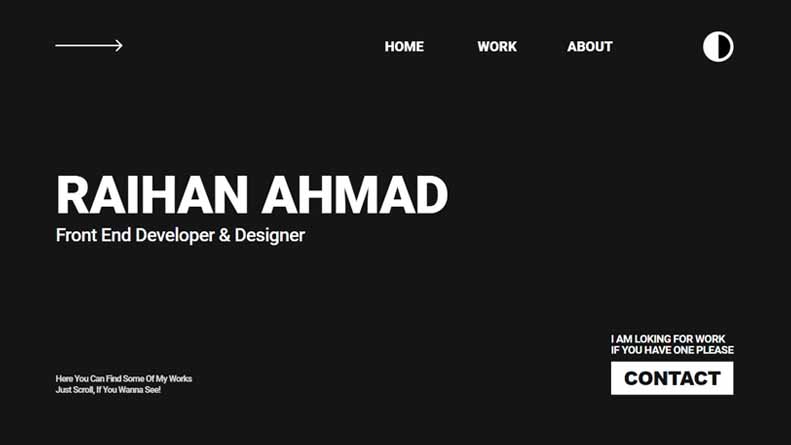
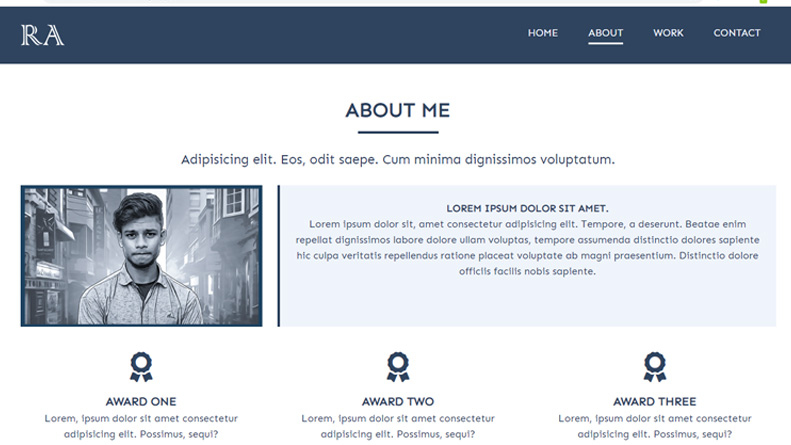
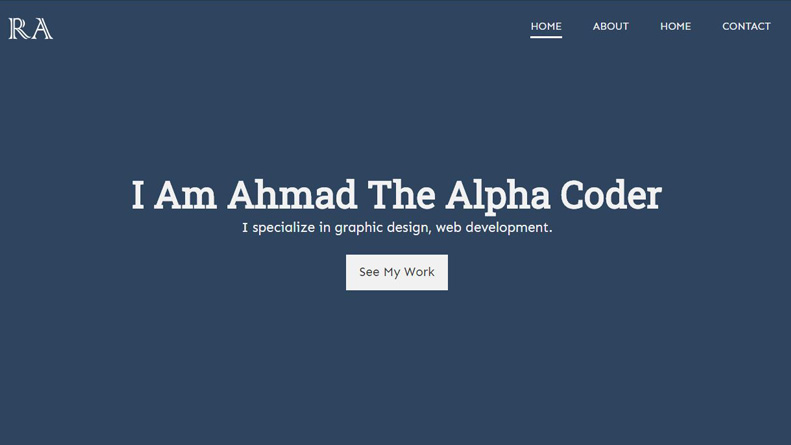
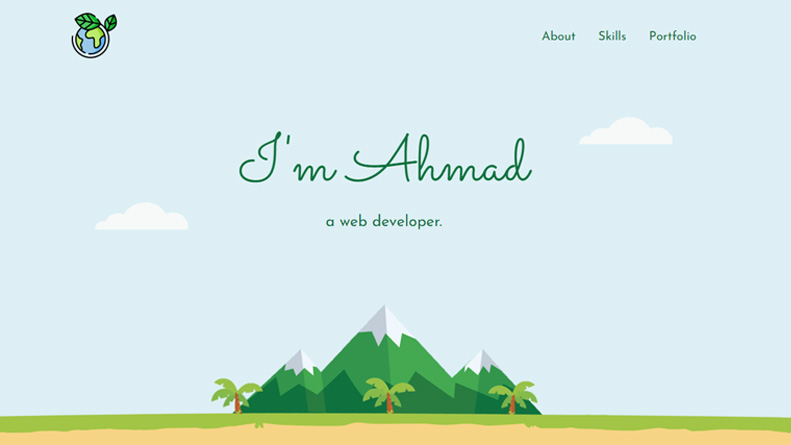
* Finally, my
portfolio
is completed. I'm so happy. It was really hard works.
- I used here pretty advanced #JavaScript #CSS3 #HTML5 #SASS & so
on.
Day: 97 Worked: 5 hours
* About section typing effect and scrolling animation completed. It
was pretty hard to figure out. My portfolio web site is almost
complete.
* Hmm. Lots of work.
Day: 96 Worked: 9.10 hours
* I'm back. My sick is almost gone. I'm so happy.
* I'm still working on my portfolio website. Working on
scrolling animation. This website gonna be pretty functional.
Day: 95 Worked: 7.20 hours
* I'm still working on my portfolio website. I just wanna say, It's
kind of advanced site. I'm working on projects section. I have to
make it faster.
* I got sick in my back. I can't sit up. It's very painful.
Day: 94 Worked: 6.40 hours
* Working on my portfolio website. Little effects take much longer
than I expected. I am making my portfolio more interactive.
- Yep, also I'm learning new things.
Day: 93 Worked: 6 hours
* All day I worked on #JavaScript to make my portfolio more
functional.
Sometimes JavaScript is a bit tough but it is very powerful. I love
It.
Day: 92 Worked: 6.30 hours
* Today I started making my portfolio website. It gonna be great.
Just Black and White combination with advanced CSS & #javascript
* I have got sick on my back. that's why, in the last two days, I
couldn't work properly.
Day: 91 Worked: 5.50 hours
* Finally, I completed the web project. Ready for all devices. Now
I'm happy. It was hard worked. It takes 30+ hours in 4 days. Used
#HTML #SASS #javascript.
WebsiteLink
and
MakingVideo
Day: 90 Worked: 6.35 hours
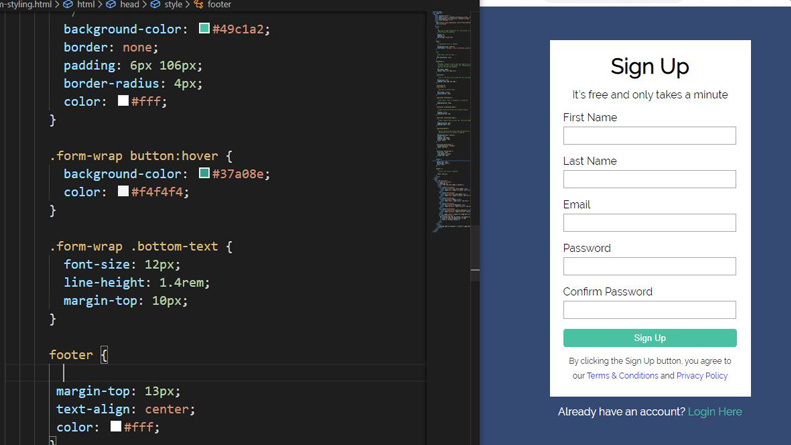
* Today I have completed app, form & footer section. And updated
something cool. This website is responsive to any kind of widescreen
Now I'm working on tablet and mobile device responsive. Yep, I'm
working hard.
Day: 89 Worked: 7.10 hours
* Today I have completed 2 sections. I'm using pretty advanced CSS
and cool tricks. I love this website. I'm using SASS for this
project.
- I feel pain in my neck, back, chest. I can't breathe. I need some
rest.
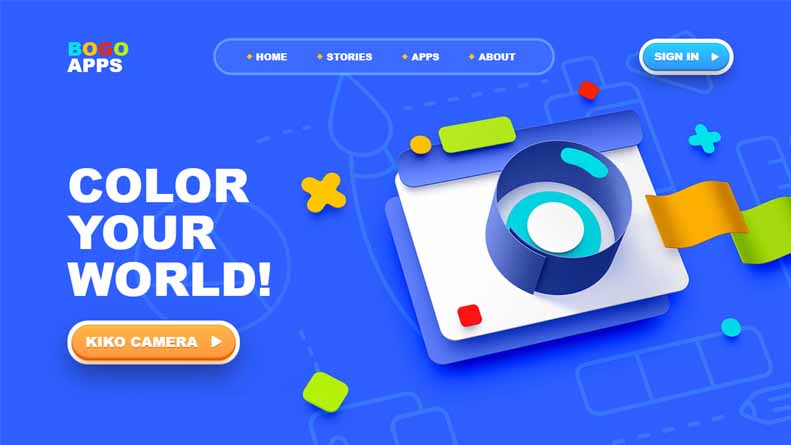
Day: 88 Worked: 11 hours
* Today I started creating a new project called (BOGO APPS). I
customized the mockup and almost 2 section making completed. I've
also included some cool animations. - I did a lot of work today. I'm
so tired. Ahh, my back.
Day: 87 Reviewed: 9.40 hours
* Finally #JavaScript review completed, whatever I have learned. It
was lots of stuff. I really love JavaScript. Because It's awesome.
you can do whatever you want. * I'm gonna start a beautiful project
tonight.
Day: 86 Reviewed: 3 hours
* I'm still reviewing the #javascript course. Whatever I have
learned.
- Yeah, it's refreshing my memory. And I'm realigning many things.
Day: 85 Reviewed: 7.15 hours
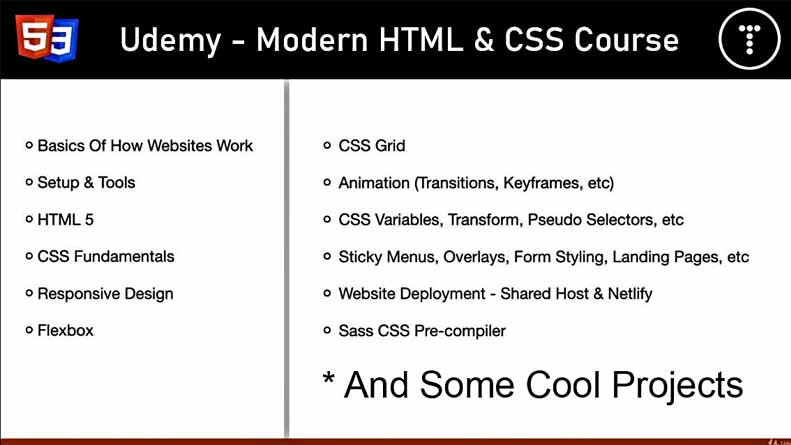
* (HTML & CSS) full course another review completed. It contains a
lot of information. I'm impressed I remember pretty much everything.
And this time I realize something cool. * Started reviewing
javascript. Whatever I have learned.
Day: 84 Reviewed: 2.20 hours
* I'm still reviewing the course.
- Yeah, it's refreshing my memory.
- And I'm realigning many things.
Day: 83 Reviewed: 6.40 hours
* Again I'm reviewing The (Modern HTML & CSS) course.
- I'm happy because I remember everything.
- I have to make a pretty website.
Day: 82 Worked: 5 hours
* I have created my brother's ( @nasimuddin01 ) resume in Microsoft
word.
- Yep, design takes time. I have to improve it a little bit.
Day: 81 Reviewed: 3.30 hours
* I have reviewed (Asynchronous #JavaScript Ajax - Fetch API)
section in the course. Now everything is okay.
* I'm gonna start an API project.
Day: 80 Learned: 5 hours
* Finished: The Fetch API, Arrow Functions, Async Await, created two
custom HTTP library.
* I have completed (Asynchronous #JavaScript Ajax - Fetch API)
section in the @traversymedia course. Kind of hard section I learned
a lot.
Day: 79 Learned: 2.10 hours
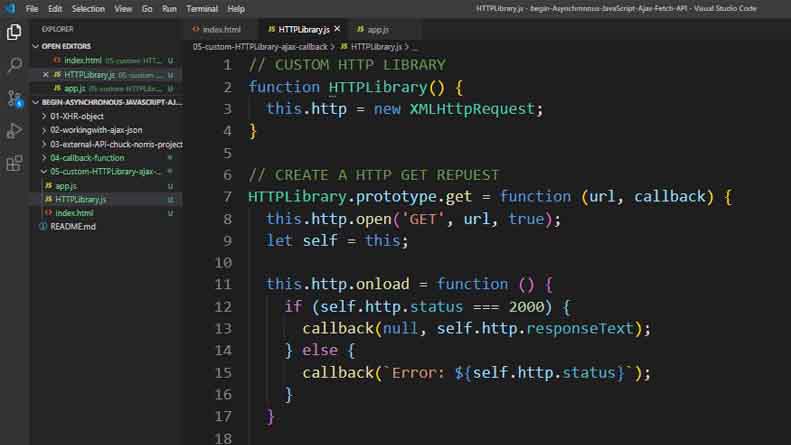
* I have completed creating the custom HTTP library:
(With ajax and callbacks).
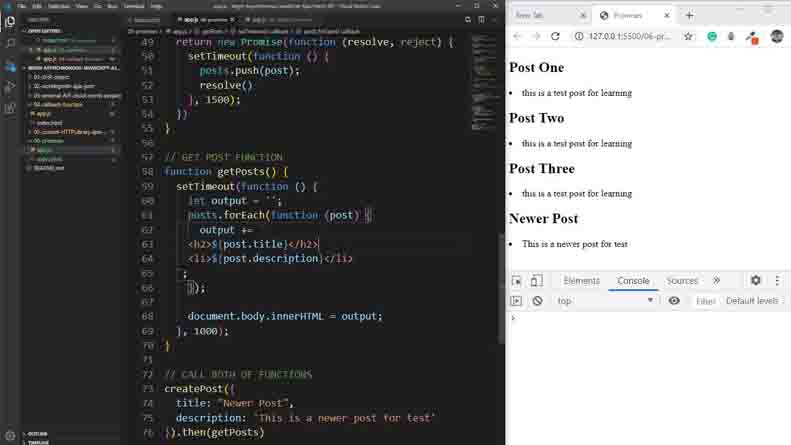
* & Learned about ES6
promises.
Day: 78 Learned: 2.15 hours
* We have faced storms that's why electricity problems. So I
couldn't work properly.
* I'm Creating a Custom HTTP Library (Ajax With Callbacks).
* & Planning for a project.
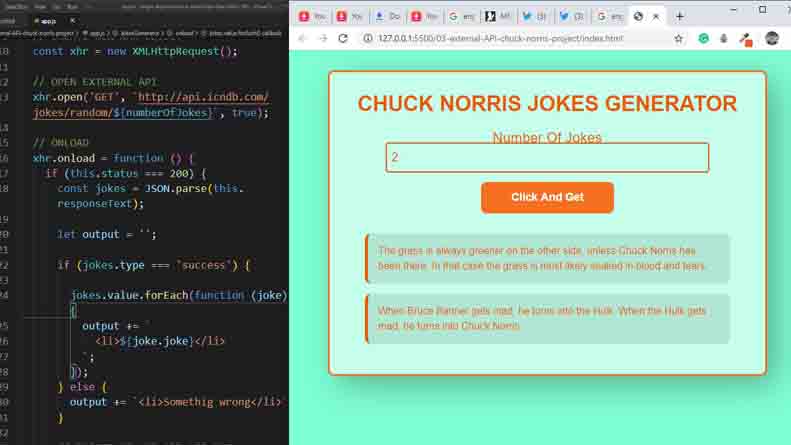
Day: 77 Learned: 6.35 hours
* Today I learned and worked with:
Ajax, JSON Data. Data From an External #API, REST APIs HTTP
Requests, Callback Functions.
- Finished a Chuck Norris Project.
Day: 76 Worked: 6.15 hours
* Today I fixed some bugs in some of my projects:
BomcomAPPS,
raihanahmad,
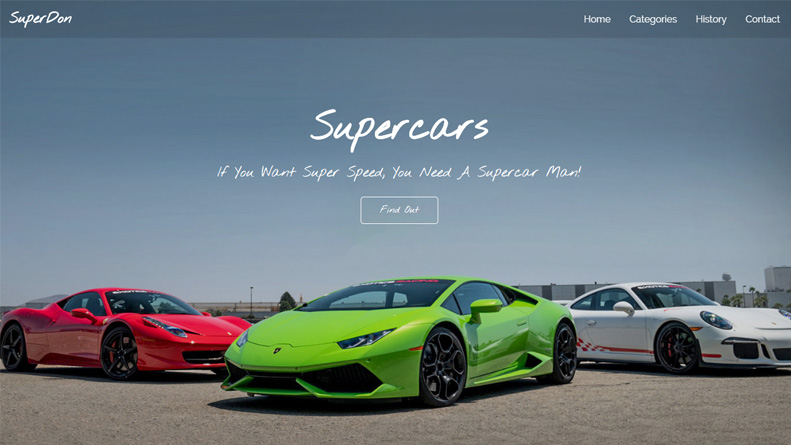
supercar,
poko. Now,
Everything is fine.
* & reviewed #javascript DOM section in the course.
Day: 75 Learned: 7.40 hours
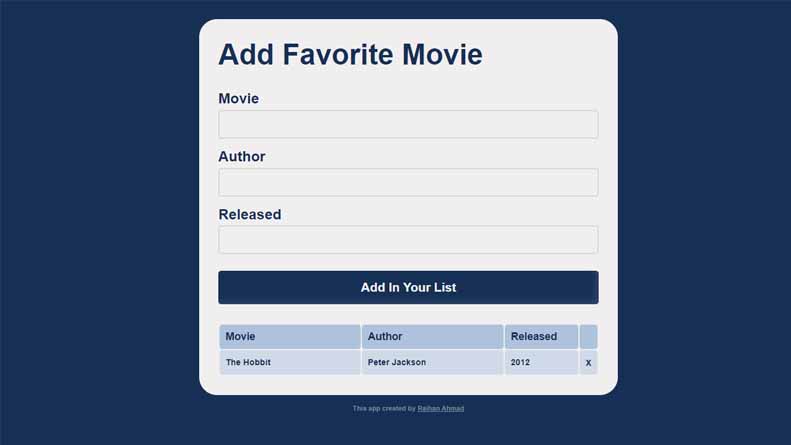
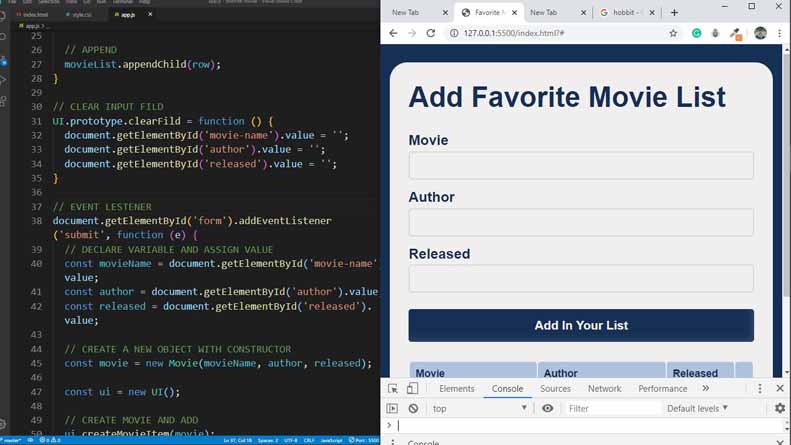
* This little web app is completed. with (OOP JS) ES5 & then later
ES6. Link:
addmovielist-app
* & I started learning Asynchronous #JavaScript with Ajax - Fetch
API...
- I'm feeling a little complicated. ---It's gonna be Okay.
Day: 74 Learned: 8.50 hours
* I finished (Object-Oriented JavaScript - ES5 & ES6) section in the
@traversymedia Udemy course. Today Learned: Object.create, ES6
Classes, Sub Classes
* & started making a new web app with OOP #javascript
Day: 73 Learned: 3.45 hours
* Today I learned:
- Built-In Constructors
- Prototypes
- And Prototypal Inheritance
#JavaScript with ES5
Day: 72 Learned: 3.10 hours
* Today I Reviewed all of my DOM projects.
* And Started learning Object-Oriented #JavaScript with ES5 and ES6.
Learned:
- Constructors
- this Keyword
Day: 71 Worked: 8.15 hours
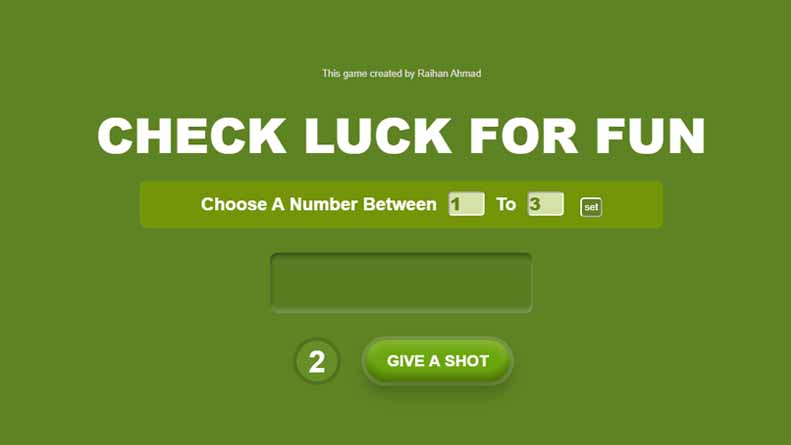
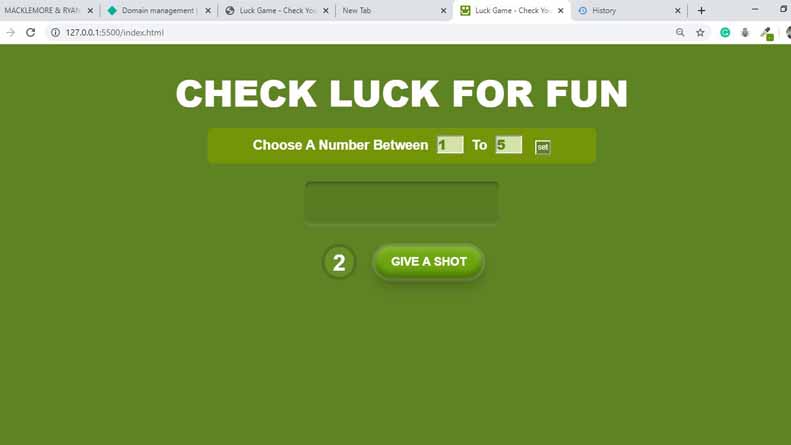
* Finally I completed my first web game with #javascript.
Luck Game:
Click Here
Making video:
Click Here
* It's pretty complex as a new JS developer. I enjoyed this project
and learned many things.
Day: 70 Worked: 10.25 hours
* I started making my first game with #javascript. Hard to find a
bug and fixed that. Game making really complex.
- I working hard and learning many things.
Day: 69 Worked: 3.20 hours
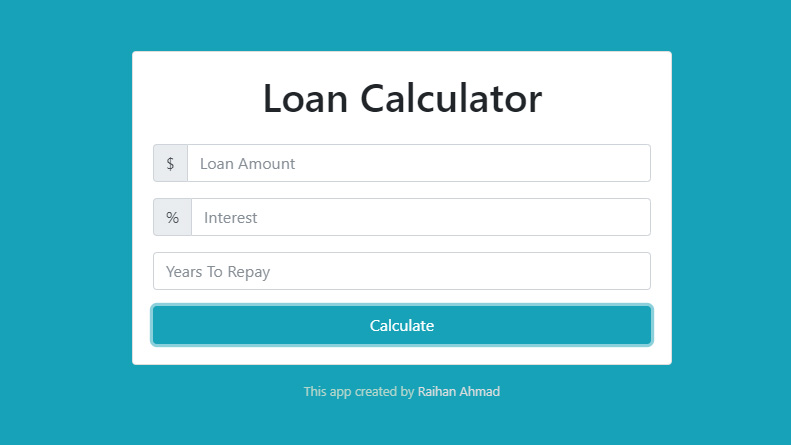
* Today I made a loan calculator app.
Link:
Click here
* I'm learning #javascript form @traversymedia Udemy course.
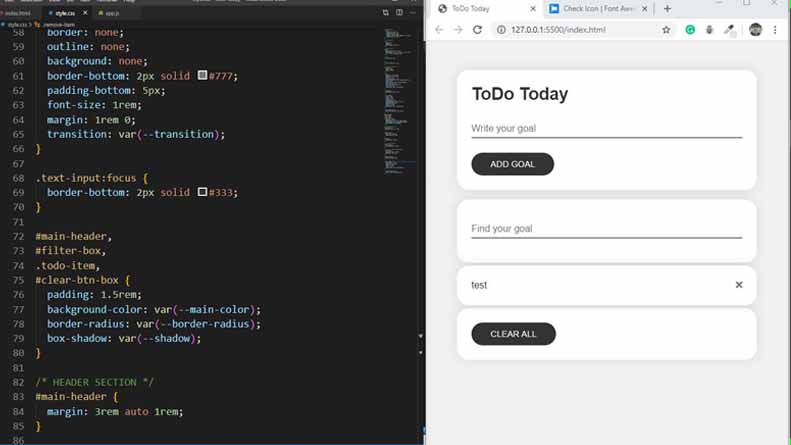
Day: 68 Worked: 5 hours
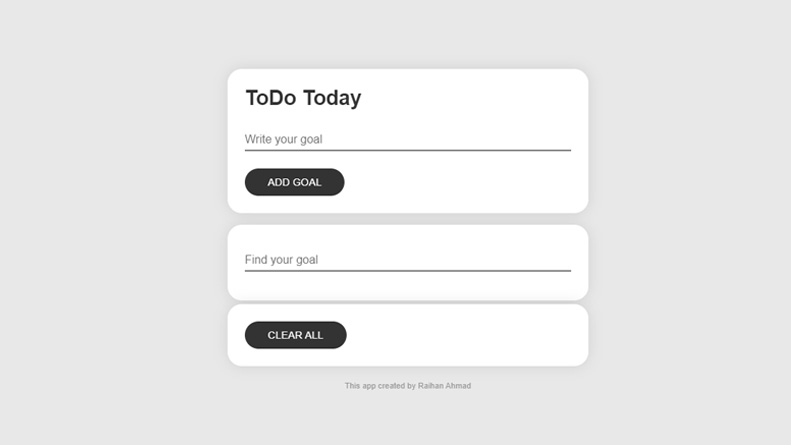
* I completed my first web app (ToDo Today) using #javascript. It's
pretty responsive and useable. You can use it if you want.
ToDoToday site
Making Video
* And I started another web app.
Day: 67 Worked: 5.25 hours
* I'm still working on ToDoToday app
- UI or style completed on this project.
- Now I'm adding functionality.
- And learning from the course.
#JavaScript project
Day: 66 Reviewed: 5.05 hours
* Today I completed a review of (DOM Manipulation and Events)
section in ( @traversymedia Udemy course).
Now I am fully ready for my first project.
* I Started my first #javascript project.
Day: 65 Worked: 7.10 hours
* My First 500 hours completed on web development in just 65 days
OverView.
Last 65 days, every single day I learned web-development and worked
on it. It is a great experience in my life. I'm fricken happy. I'm
enjoying this journey so much.
Day: 64 Learned: 6.15 hours
* Today I completed JavaScript Crash Course [2019] From Youtube
with:
- @moshhamedani, @traversymedia
* & Reviewed JavaScript Fundamentals Section ( @traversymedia Udemy
courses) I'm just refreshing my memories before the project.
Day: 63 Learned: 4.05 hours
* Today I completed (#JavaScript - Full Course for Beginners) form
#freeCodeCamp youtube channel. It is a good course, I learn many
things from this course and It refreshed my memory.
- Thank you so much, Beau Carnes.
Day: 62 Learned: 3.30 hours
* Started a youtube JavaScript full Course For Beginners in
freecodecamp youtube channel.
* Planning for a website
* Wrote some article for another website.
Day: 61 Learned: 3 hours
* Today I Finished:
- @traversymedia (DOM manipulation and event) section in the Udemy
javascript course.
- And TraversyMedia Youtube #JavaScript Crash Course For Beginners -
2016. (He is the best)
Day: 60 Learned: 3.25 hours
* Last 60 days or 2 months every single day I worked on
#webdevelopment and learned a lot.
* Today I learned:
- Event Bubbling and Delegation
- Local and Session Storage
- And Some Youtube Video About JS
Day: 59 Learned: 3.30 hours
* Today I learned:
- Event Listeners
- The Event Object
- Mouse Events
- Keyboard Input Event
- And so on
Day: 58 Learned: 4 hours
* Today I have learned:
- Traversing The DOM
- Creating Elements
- Removing Replacing Elements
--- And so on
Day: 57 Learned: 6.30 hours
* Today I started learning DOM manipulation.
* Today I have Covered:
- Examining The Document Object
- DOM Selectors For Single Elements
- DOM Selectors For Multiple Elements
Day: 56 Worked: 6 hours
* I made a Neomorphism webpage. I like this type of design.
PageLink
Youtube Full Tutorial
* Reviewed #javascript fundamentals. Which I learned before.
Day: 55 Learned: 7.05 hours
* Today I Learned:
- Function Declarations and Expressions
- General Loops. (I like Loops so much)
- Some Special Window Objects
- Block Scope With let and const
And so on...
Day: 54 Learned: 6 hours
* Today I covered: Arrays and Array Methods, Object Literals, Dates
and Times, If Else Statements, Switches, Comparison Operators, and
so on.
C programming experience helping me a lot to learning #javascript
Day: 53 Learned: 7.10 hours
* Today I learned:
- Data Types
- Type Conversion
- Numbers, The Math Object
- String Methods, Concatenation
- Template Literals
Day: 52 Worked: 5.10 hours
* (Bomcom-apps) web project fulfill completed. It was really hard
work. It takes 31.50+ hours in 4 days. Now I'm happy.
- Website:
bomcom.netlify.app
- Full video:
Making video
* Learning #javascript variable
Day: 51 Worked: 9.50 hours
* (Bomcom-apps) website completed for widescreen, iPad-pro, and
iPad. I'm making responsive for mobile phone.
* Finally I started learning #javascript.Ah, how happy I am!
-Learning from @traversymedia Udemy course.
Day: 50 Worked: 9.40 hours
* I'm still working on this (bomcom-apps) website. Just Tow section
incomplete.
* I'm feeling harder. Crazy #CSS
* I'm learning many things.
Day: 49 Worked: 10.30 hours
* Today I started making a new website (Bomcom APPS). Home section
completed.
- It is a pretty complex website.
- I need more time to complete this site. Yeah, I'm learning many
things.
Day: 48 Worked: 8 hours
* I'm learning #CSS more deeply from youtube.
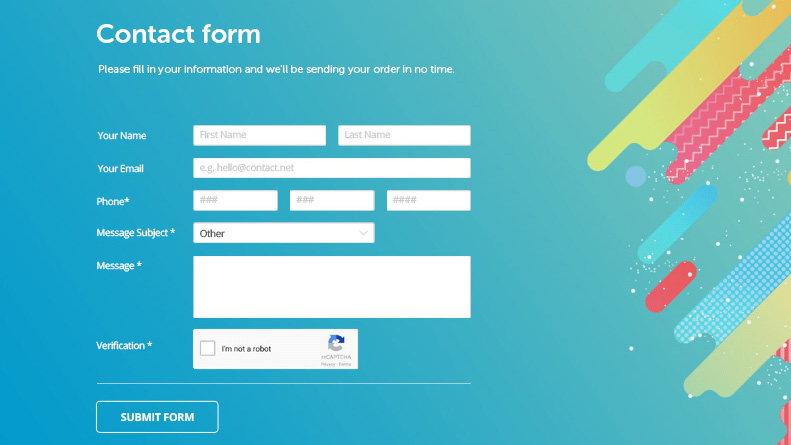
1. box-shadow, 2. 3d button, 3. contact form, 4. hover, 5. and many
CSS cool tricks.
* Planning for my portfolio website. I made a mockup today.
Day: 47 Worked: 9.45 hours
Today I learned some kind of advance #CSS
* Animation with gradients * 3D cube * Shapes * Before and after
pseudo * Relative and absolute positioning More deeply.
I just wanna say I'm super excited & motivated.
Day: 46 Worked: 11.25 hours
* I added a section on my personal website.
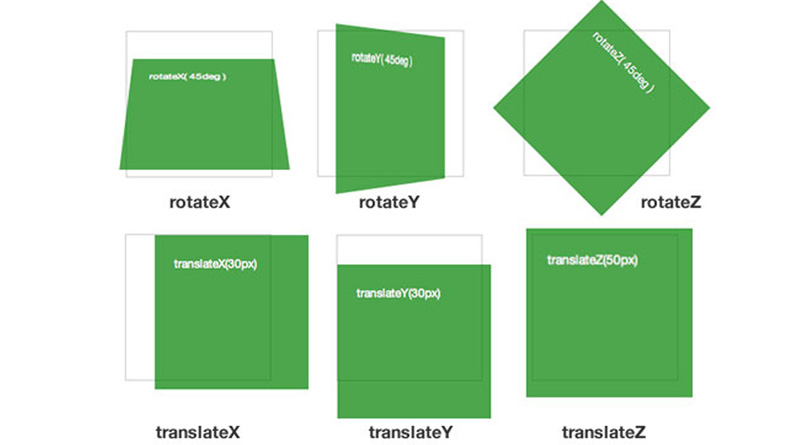
* Learning 3D transforms and so on from:
- youtube,
- MDN,
- w3school.
Day: 45 Worked: 10.30 hours
* My Bootstrap project (Poko) website fulfill completed.
It looks really great:
PokoWebsite
- I learned Bootstrap4 pretty much.
Day: 44 Worked: 7 hours
* I'm started to making (Poko) website using Bootstrap4.
It will be pretty website.
* And still working on my Linkedin profile!
Day: 43 Worked: 4.10 hours
* I'm still learning #Bootstrap4. Bootstrap using pretty easy. (Go
to the documentation page and find out what you need)
* Working on my Linkedin profile! (It's very important to correctly
set up your account)
Day: 42 Worked: 6.50 hours
* Started learning Bootstrap4. I don't like bootstrap to much
because I am a developer, not a framework user. But when I get a job
I have to use #Bootstrap. that's why I am learning deeply.
Day: 41 Worked: 5 hours
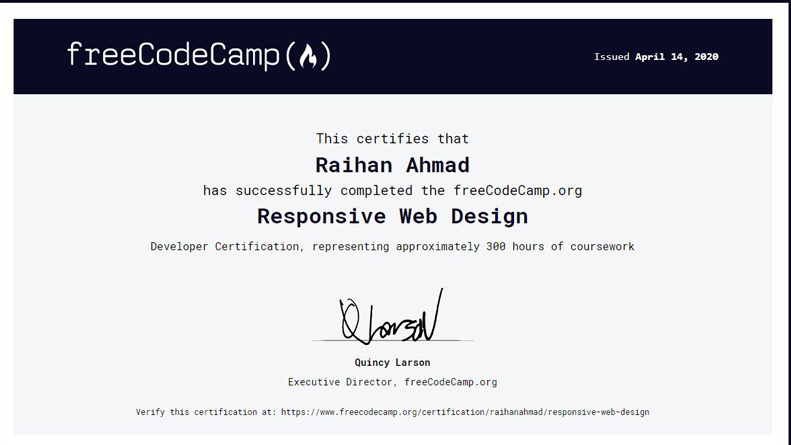
* Finally I have got the responsive web design certificate from
freeCodeCamp.
4. Technical Documentation Page:
PageLink
5. Personal Portfolio Webpage:
WebPageLink
Day: 40 Worked: 8.30 hours
* @freeCodeCamp Responsive Web Design Projects >
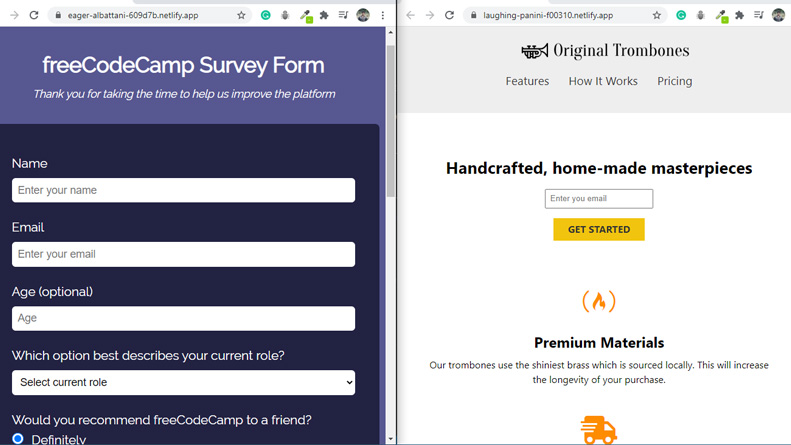
1.Survey Form:
ClickHere
Completed
2.Product Landing Page:
ClickHere
Completed
3.Technical Documentation Page, Working
Day: 39 Worked: 6.25 hours
* Electricity was gone because of Strom and rain. That's why I'm
writing code and making a fictional website. I never stop.
* After Electricity returned I Worked in @freeCodeCamp
Day: 38 Worked: 6.55 hours
* Working on responsive Web Design section in @freeCodeCamp . this
is pretty easy for me.
TributePage MakingVideo
Tribute Page
* I couldn't work properly because we faced a storm that's why
electricity was gone.
Day: 37 Reviewed: 9.40 hours
* TraversyMedia (Modern HTML & CSS) course Fulfill completed.
Learned so much. I'm so happy.
* Reviewed: 1-time video speed 2x.
* I have started @freeCodeCamp .
Day: 36 Reviewed: 7.35 hours
* I'm still reviewing the course.
- It's Reminding me of everything which I learned.
- I'm realigning many things.
Day: 35 Reviewed: 6.25 hours
* Completed traversemedia {Modern HTML & CSS} course.
I have learned so many things. I'm so happy.
* NOW I'm started reviewing the hole course...
Day: 34 Worked: 10.05 hours
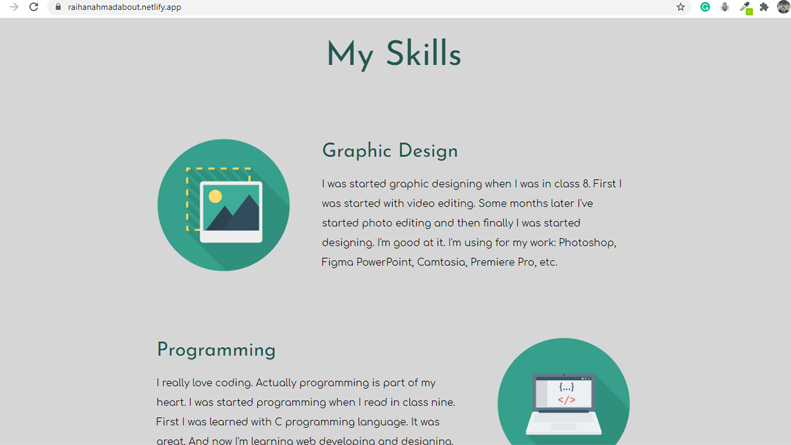
* Completed SASS (portfolio) site. It was lots of work. I learned so
much. I used only two color combinations on this site.
WebsiteLink
* Almost complete @traversymedia course.
Day: 33 Worked: 10.15 hours
* I'm still working on (portfolio) website.
- I'm using SASS
- Learning many things.
Day: 32 Learned: 4.10 hours
* Learning SASS.
* I really wanna use SASS in my project cause It's very powerful.
* Started a new project using SASS.
Day: 31 Worked: 9.30 hours
* Completed my
personal site. Responsive for all devices also iPhone5. There are many things I
learned while creating this site.
* Learned something more about git and Netlify.
* Started SASS.
Day: 30 Worked: 10.40 hours
* Last one month every single day I learned web development and
worked on it.
* Today I'm started remaking my personal website, more clean code
and more responsive.
Day: 29 Worked: 10.15 hours
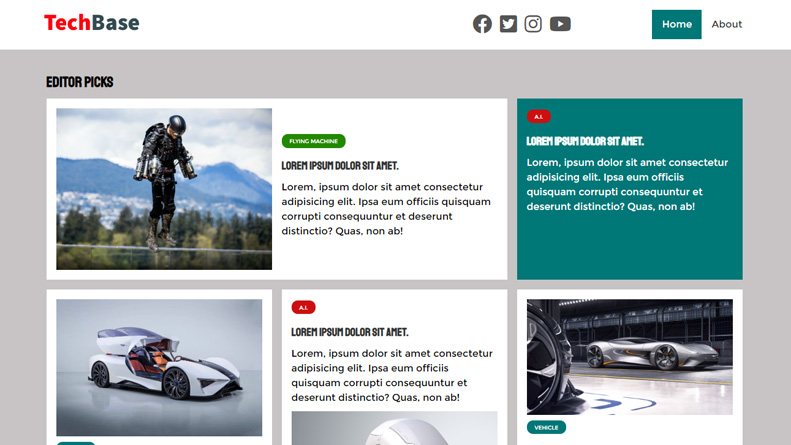
* Completed (TechBase) Website. It is also responsive.
- I used the #CSS grid to create this website.
- I have learned grid more deeply.
Day: 28 Learned: 8.05 hours
* Today I started #CSS Grid, it was easy for me to understand.
* And Started developing a new website using CSS Grid.
Day: 27 Worked: 9.45 hours
* I'm working with advanced #CSS.
* Today I have completed some mini-projects with Brad. Now I'm
feeling a little harder.
Day: 26 Worked: 9.15 hours
* I'm doing some mini-project.
- Learning many things.
- Realizing many things.
Day: 25 Worked: 7.20 hours
* Learned something about advanced selectors, box and text shadows,
animation, transitions, transform, etc.
Day: 24 Worked: 11.10 hours
* Finally, my site is fully completed and pretty responsive
WebsiteLink
* Learned something about web-hosting, server.
Day: 23 Worked: 10.20 hours
* I'm making this website responsive.
- This site is almost
complete.
- I like this website
Day: 22 Worked: 10.35 hours
* I'm working on my favorite site using flexbox. I am happy about
that.
* Remember I'm also a #designer. maaaan!
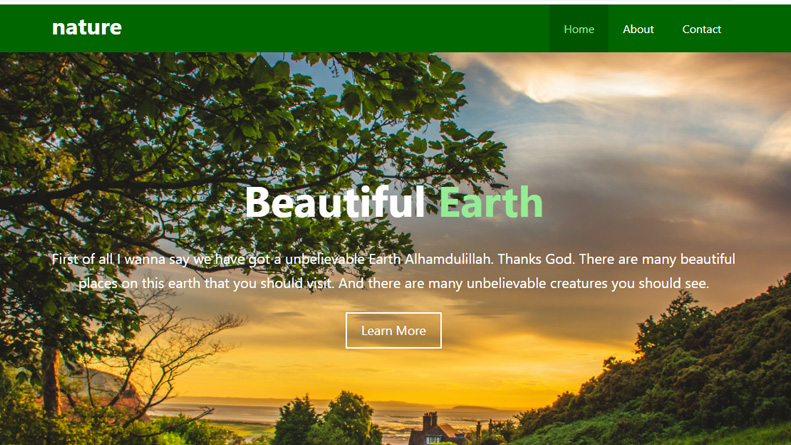
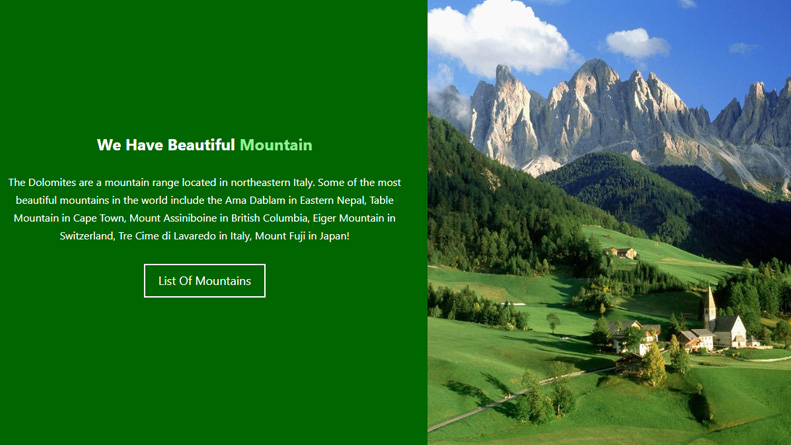
Day: 21 Worked: 11.15 hours
* Now
nature website
is fully responsive. I used float to create this website. It was
little painful.
* Started developing a new website using flexbox.
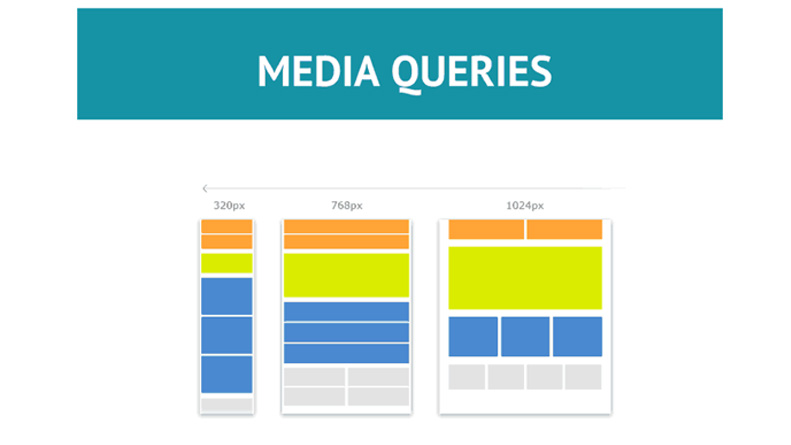
Day: 20 Worked: 10.30 hours
* Today I started learning CSS media queries.
- It is a very powerful feature ( or tool ) for every website.
Day: 19 Worked: 10.20 hours
*
nature website
is almost complete except responsive. I also wrote some articles.
It's gonna be a real-life project. You can see and please tell me
what contents need to update.
Day: 18 Worked: 10 hours
* I'm still working on the (nature) website.
- I'm learning many things.
* I really love nature.
Day: 17 Learned: 12.25 hours
* Today I have competed the basic #CSS section in @freeCodeCamp . I
don't wanna miss anything.
* Started developing a (nature) website.
Day: 16 Learned: 10.35 hours
* I have completed the #CSS section in the @traversymedia course of
Udemy.
- I just wanna say Brad Traversy BOSS level developer.
Day: 15 Learned: 8.55 hours
* I have reviewed the CSS Section in @yu_angela 's course.
* I started CSS Section in @traversymedia course.
Day: 14 Worked: 11.10 hours
* Hard-working on a big web project called Dimimo and learning many
things. Today I wrote 420 lines of code.
* I also designed this mockup a few months ago.
Day: 13 Worked: 3 hours
* I've started developing a new website.
* Confused about the different types of navigation bars. I'm
struggling with it.
Day: 12 Worked: 4.50 hours
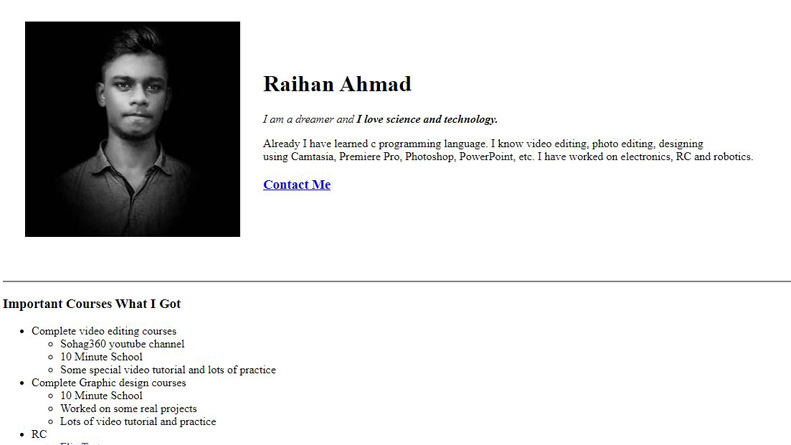
* My
personal website
is almost complete but not responsive.
* I wrote every single line of code.
Day: 11 Worked: 2.10 hours
* I just worked on my personal website.
- Added some articles and something like that.
Day: 10 Worked: 11.25 hours
* I'm happy, my fever is gone.
* I'm still working on my personal website and learning many things.
* In my opinion, Photoshop is a very important tool for any great
developer. What do you think?
Day: 9 Learned: 4.15 hours
* Bad News:
--- I have a fever that's why I couldn't do much work. I have to
work
* Completed the #CSS section in @yu_angela 's course of Udemy.
Day: 8 Learned: 8.50 Hours
* Today I have learned:
- Font Styling: family, color
- And Sizing: px, em, rem, %.
* I'm started working on my personal site.
Day: 7 Learned: 8.30 hours
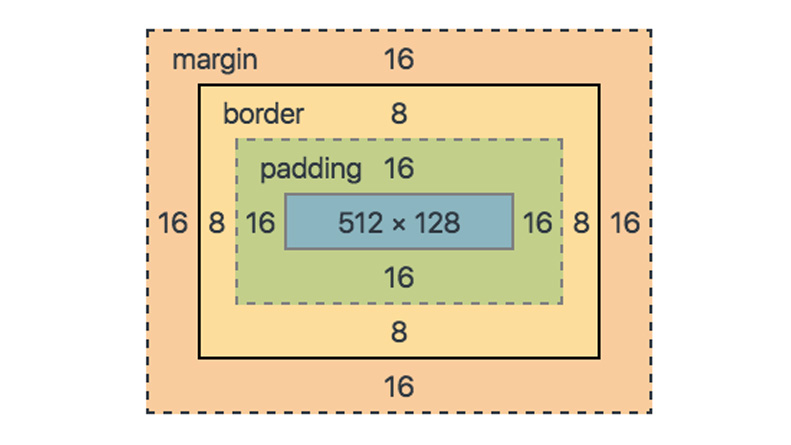
* Today I learned:
Box: Contain Size, Padding, Border, Margin;
Display Property: Inline, Block, Inline-Block, None;
Position: Static, Relative, Absolute, Fixed;
- Faced a little bit problem with Positioning but now everything is
okay
Day: 6 Learned: 5.35 hours
* I'm learning #CSS3
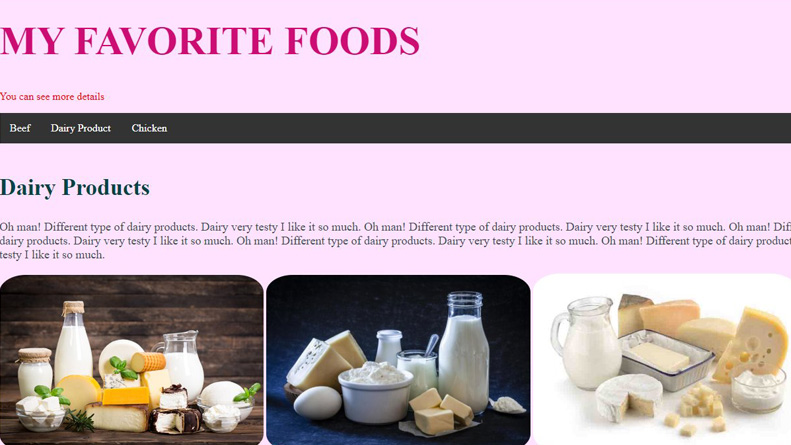
* Working on a website:
https://favoritefoods.netlify.com
* I really really love #CSS
Day: 5 Learned: 9.15 hours
* I started learning #CSS with the @yu_angela 's web development
Bootcamp.
- My first CSS website:
https://favoritefoods.netlify.com
- I am very happy to start CSS
Day: 4 Learned: 4.30 hours
* Learned something about command-line, git and GitHub.
* Completed the #html section in @FreeCodeCamp
- I never have to worry about HTML
Day: 3 Learned: 10.40 hours
* Reviewed the HTML section in @yu_angela 's course.
* Finished #HTML section in the @traversymedia course of Udemy.
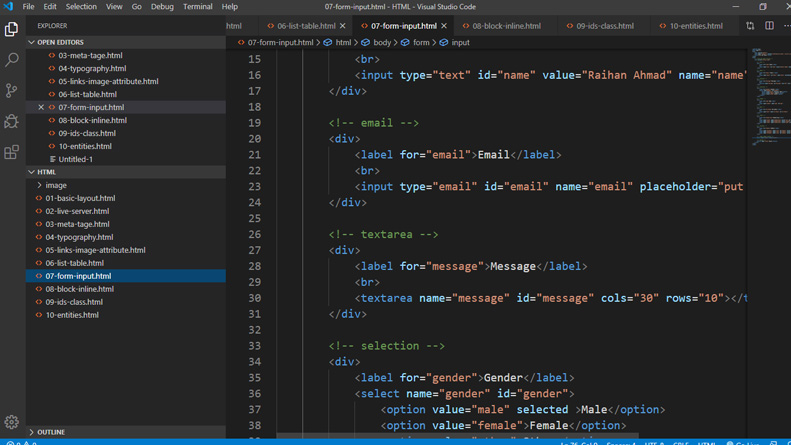
- I installed the Visual Studio Code and working with it.
Day: 2 Learned: 13 hours
* Today I have learned lots of things.
- Finished #HTML section in @yu_angela 's course.
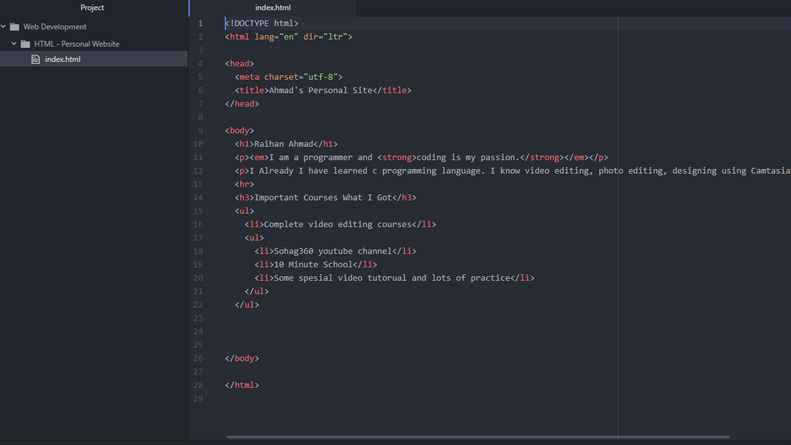
- I made a website just using raw HTML.
- Starting something about #github and #nelify.
Day: 1 Learned: 4.45 hours
* I installed the Atom and some useful plugins.
- I started learning HTML with the @yu_angela web developing course.
- I wrote my first web program.
- The other thing HTML is very easy.
Day: 0
- Finally, I want to start #100DaysOfCode challenge. It's been a
long waiting.
- I wanna be a great frontend developer in just 3 month.
- I will do my best as I can.
- I have great experience with C (programming language), graphics
design and I know how to use google.